今日は、「文字のデザインが上手くいかない、、」というデザイン初学者さん向けの内容です。
目次
デザインの8割は文字の扱い方で決まる。
私は文字の含まれるデザインは、デザインの8割が文字の扱い方で決まる。と思っています。
なので、私がデザインのレイアウトを決めるときに最初に行うことは、文字のジャンプ率を決める、ということです。
ざっくりいうと、画面に配置してある文字の大きさの比率のことです。
なぜ、ジャンプ率が大事なのか?
それは、ジャンプ率は
- 情報の伝わり方
- デザインから受ける印象
をコントロールするものだからです。
ジャンプ率で情報の伝わり方がどれだけ変わるのか?
実物を見ていただくのが早いので、実際に比べてみましょう。
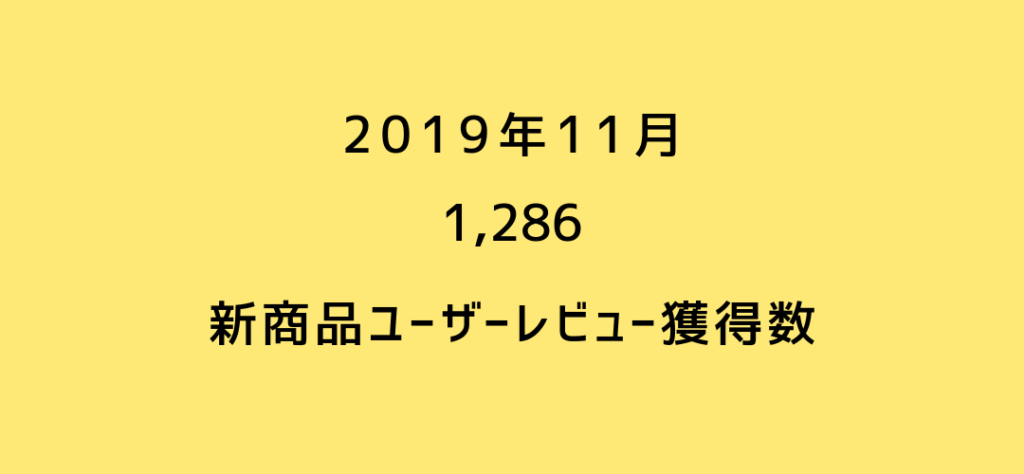
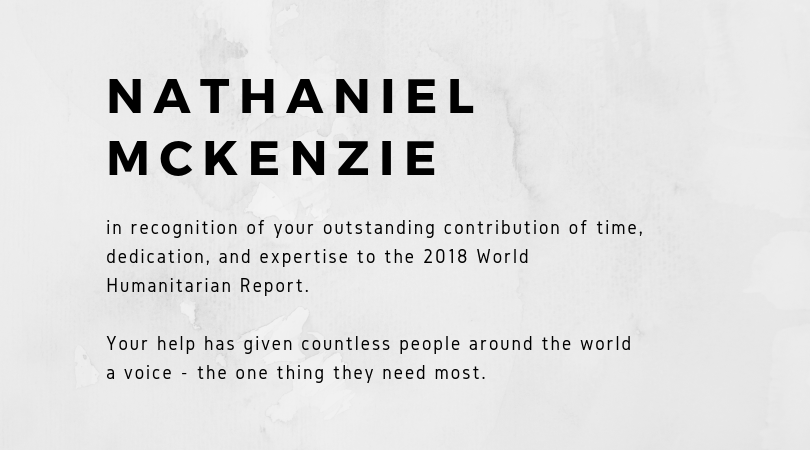
ジャンプ率がゼロ

ジャンプ率が高い

ジャンプ率で、デザインから受ける印象がどう変わるのか
こちらも、実物を見ていただくのが早いので、実際に比べてみましょう。
ジャンプ率が高い

ジャンプ率が低い

いかがでしょう??
ジャンプ率が大きいと画面に動きが出るので、大胆で活発な印象になり、
逆にジャンプ率が小さいと、上品で落ち着いた印象になります。
ジャンプ率を操るスキルを磨く方法
私がオススメしているのは雑誌の表紙をトレースする、というものです。
なぜかというと、雑誌の表紙は
- 情報量が多い
- どこを一番見て欲しいのか(優先順位)、どの順番で見て欲しいのか(導線設計)が明確
- ターゲット層に合わせて印象のコントロールがされている
という点で、ジャンプ率のお手本にするのに最適だからです。
VERY11月号は明日、10月7日(土)発売です! 大特集は!!
「〝一見みんな似た格好〟の時代だからこそ 私たちのファッションは今『何を買うか』より『どこで買うか』」。
今知っておきたいブランド&ショップをレポートします!https://t.co/6gDWP6QzOD pic.twitter.com/L2YcCzdimY— VERY編集部 (@VERY_web) 2017年10月6日
もし、「文字のデザインが上手くいかないな」というお悩みをお持ちのデザイン初学者さんは、ぜひ雑誌のデザイントレースをして見てください。
雑誌のデザイントレースをする際のポイント
ただトレースするだけでは「作業」になってしまうので、ここに着目すると学びが得られるよ、というポイントと、そこからこういうことを考えてみると良いよ、ということをお伝えしようと思います。
- フォント
- ジャンプ率
- 文字間
- 行間
- 余白
- 文字の太さ
- 文字の色
- 文字のあしらい
上記の着目ポイントから何がわかるか?を考える
優先順位
一番見せたい情報はどれなのか、そのためにどういった工夫をしているのか。
導線
視線をどう誘導しているのか。
ターゲット
どんなターゲットにどんな印象を持ってもらうことを意図しているか。
ぜひ先ずは1つ、自分の好きな雑誌で試してみてください^^
デザイナーではない方でも、上記を見て分析するだけでも、「わかりやすく、伝わるデザイン」「わかりにくくて伝わらないデザイン」の違いがわかってくるはずです。